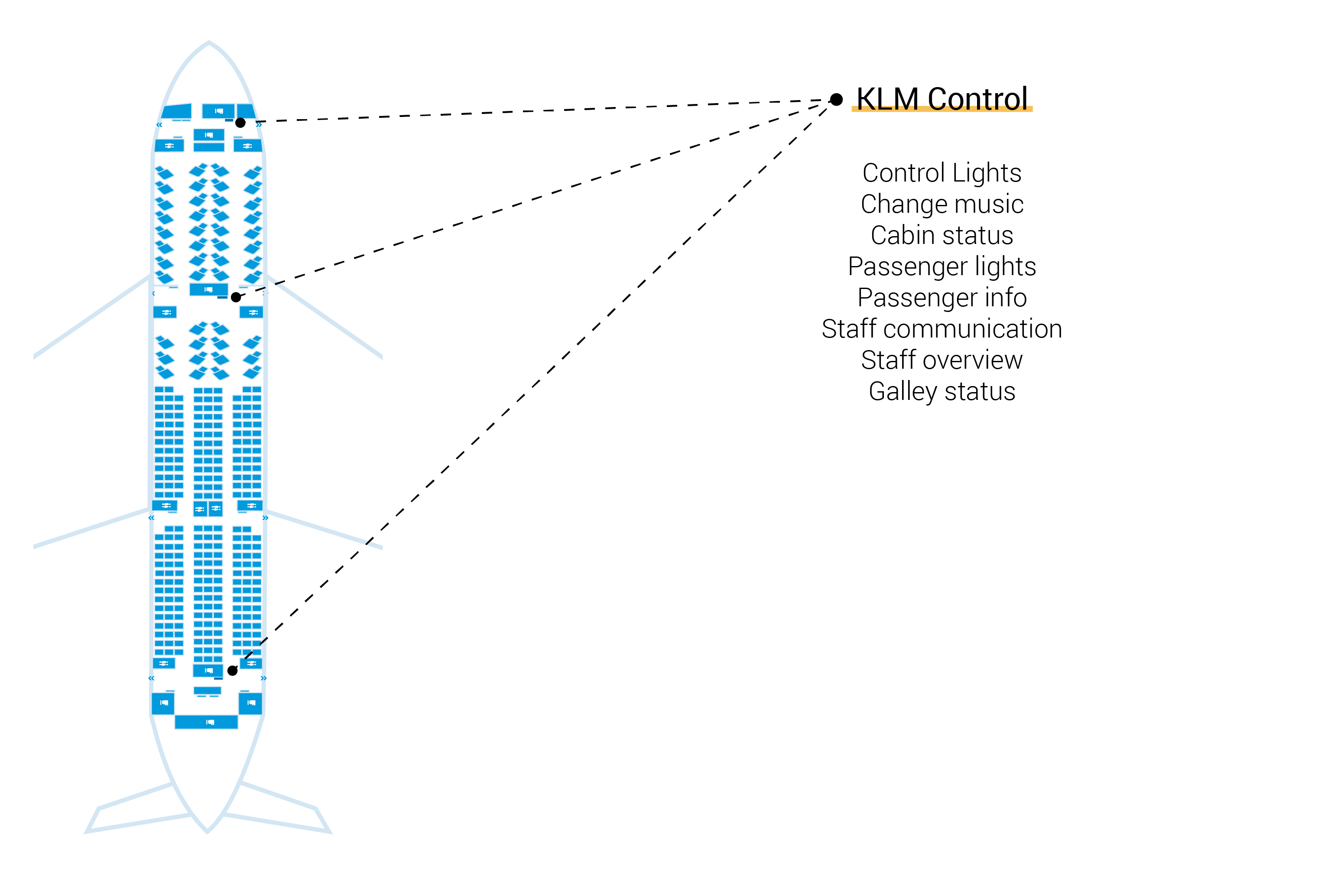
KLM Control
General
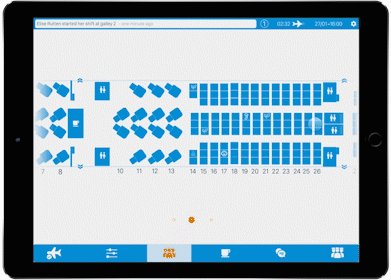
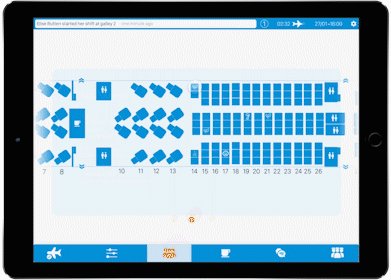
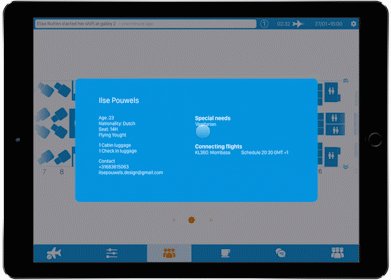
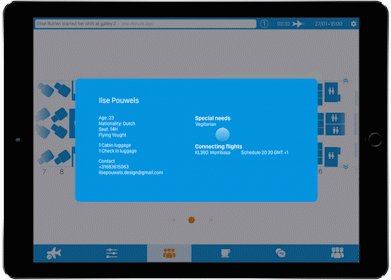
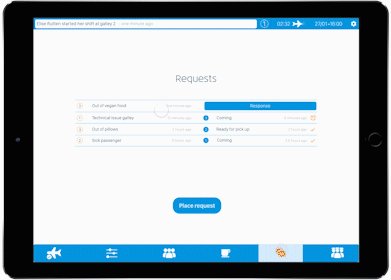
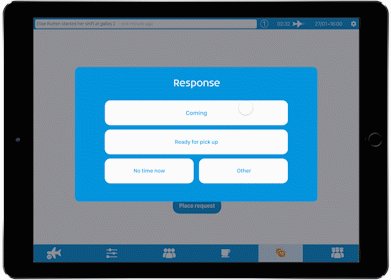
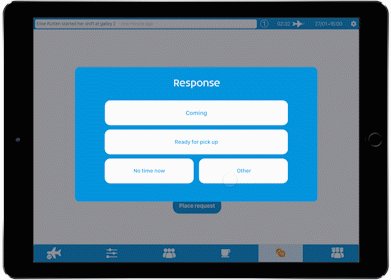
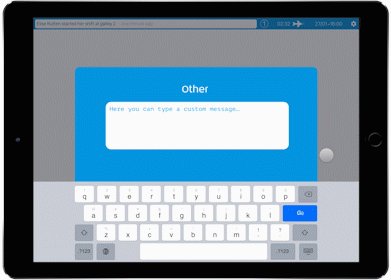
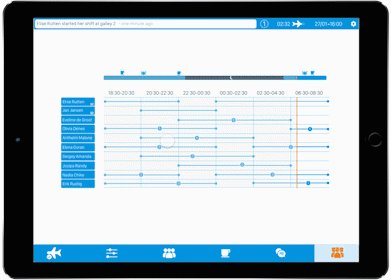
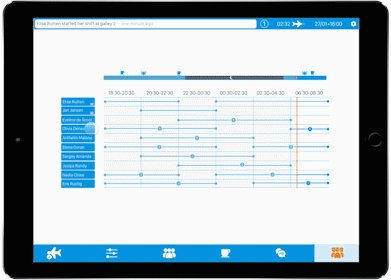
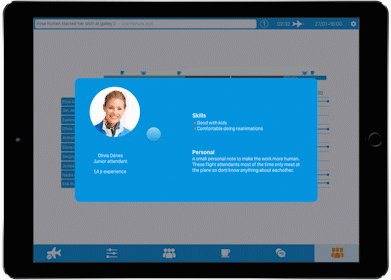
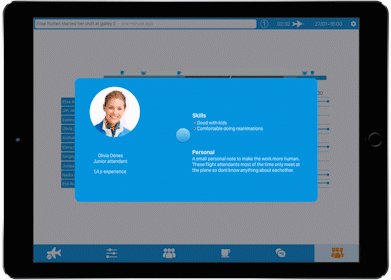
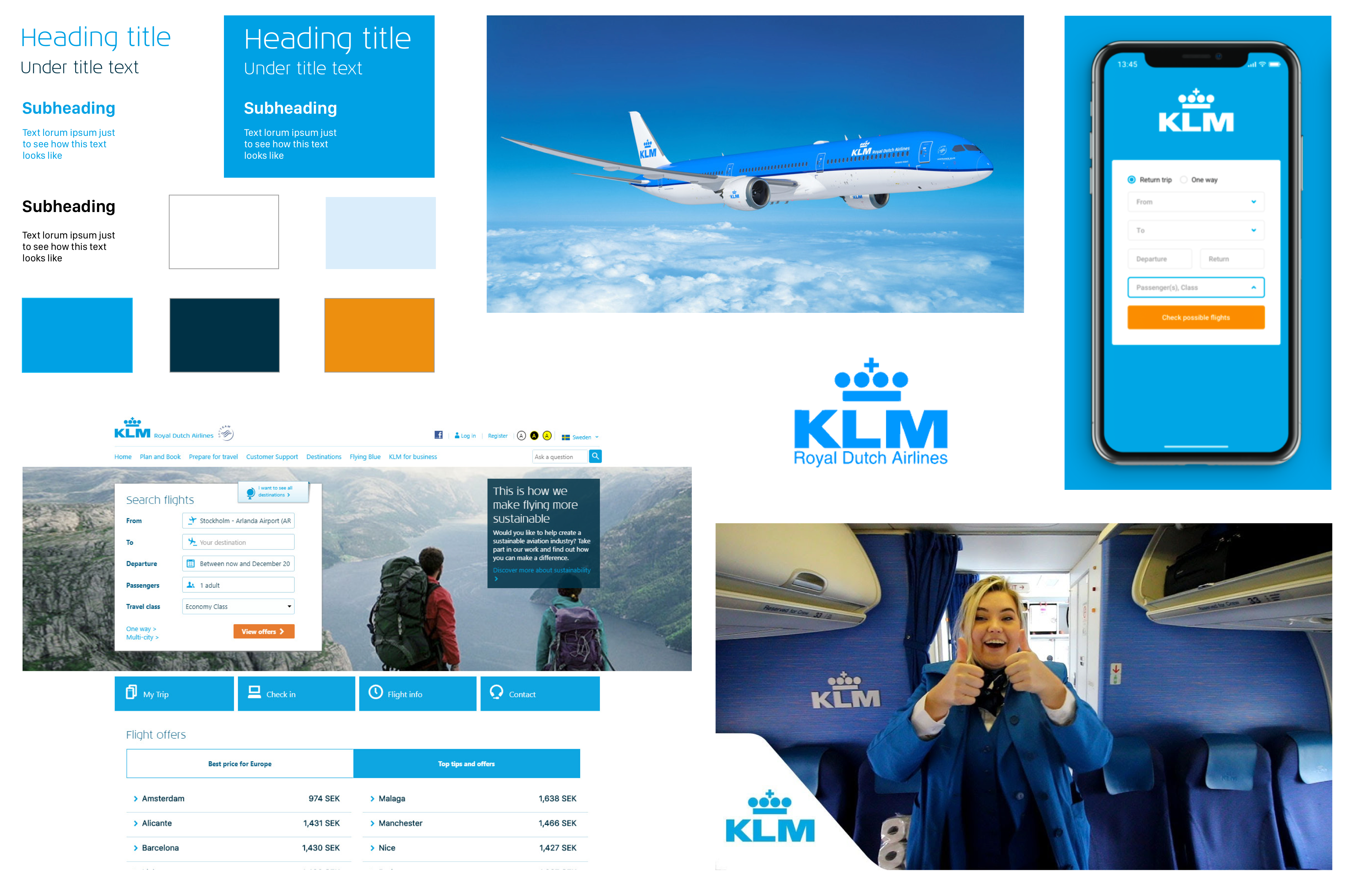
Flight attendant panels have an outdated and unconfident UI. So the task was do a redesign with the brand identity of an airline company, KLM (royal dutch airlines).
The project was supervised by Anne Kathrine Nissen, currently a UX designer of Daresay design before this designer for Airbus.